p5.js で作った動きのある作品、せっかくなら動画で Twitter に上げたいですよね。
p5.js は手軽にコーディングできるものの、アニメーション制作時に、それをどう撮影して動画ファイルを作るかが問題です。
👉 Read this article in English.
今回、p5.js 作品の動画を録画して Twitter に上げるまでの、最も手軽と思われる方法を紹介します。必要なものは、インターネット接続と Webブラウザだけ。あなたが既に OpenProcessing を使っていれば、他にもう何も要りません。スキルも「ファイルの保存」ができれば OK です。
この方法は、どんな場合にでも使える万能の方法ではありません。インストールや設定の手間が要らない点が長所ですが、短所も多くあります。 ですが、p5.js で作った短い作品を、1日に 2、3個 Twitter に上げるという目的であれば、これらの短所は問題にならないでしょう。
長所
- インストールや設定が不要
- 「ファイルの保存」スキルがあればできる
- Windows だろうと Mac だろうと OS 関係なく使える (※言い過ぎは承知ですが、大体そうだということで)
短所
- 時間が最長 15秒
- 画質はそこそこ
- 音が録音されない
- 回数制限あり
これでいいじゃん!と思われる方、以下に手順を記しますので、ぜひご自分の p5.js アニメーション作品で試してみてください。
※全ての環境、全ての現象を把握してるわけではありませんので、実施は自己責任でお願いします。
p5.js での録画方法
p5.js で描いた静止画の保存については問題ないですよね?
ブラウザ上に表示された画像を右クリックして出てきたメニューで保存することができます。動画もこんな風に手軽にできるといいんですけどね。
今回ご紹介する方法は、1. OpenProcessing の機能で録画し、2. それを Twitter 用に変換するという 2段階の手順になっています。
1.OpenProcessing の機能で録画
p5.js のコードをブラウザ上で書いてそのまま実行や保存ができるサイト OpenProcessing。 この OpenProcessing には、動画の録画機能も付いています。
OpenProcessing を使ったことが無い方はこちらの記事を参照ください。
趣味としてのクリエイティブ・コーディング:102:OpenProcessing を使おう
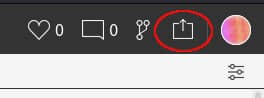
スケッチを開いた画面の右上にある、四角から矢印が出てるアイコン、こちらをクリックしてください。
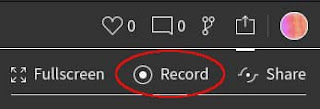
そこに「Record」という文字があります。こちらをクリックすると、録画操作の画面に遷移します。
「QUALITY」が画質、「DURATION」は録画時間、「START RECORDING」ボタンを押すか、キーボードのスペースキーで録画が開始されます。
録画時間は最長で 15秒、録画中にレコーディングボタンを押すことで、途中で撮影を止めることもできます。
p5.js の keyPressed() で再スタートするようなコードを書いておけば、スペースキー押下でスケッチの最初からタイミングを合わせて録画することもできるでしょう。
画質は"ほどほど"です。 手元のブラウザで試した限りでは Firefox より Google Chrome の方が画質が良かったです。
fps は、10fps 区切りぐらいでスケッチの frameRate() 設定値に近い値になるようです。30fps や 60fps はそのままの値で録れます。
音は録音されないようです。 p5.sound を使ったスケッチで試してみましたが、音は入っていませんでした。
この方法では、録画する画面範囲を設定する必要もなく、手軽にサクッと撮影することができます。ただ、動画ファイルの形式が webm なので、このままでは Twitter に上げることができません。そこで、次の「Twitter 用に変換」を行います。
2.Twitter 用に変換
ここではオンライン変換サービスの Convertio を使って、OpenProcessing で録画した webm ファイルを、Twitter に上げられる mp4 ファイルに変換します。
オンラインでWEBMからMP4へ無料で変換 Convertio
無料版では、一回に変換できるのは 2ファイルまで、一日に変換できる回数は 10回という制限があります。
「ファイルを選ぶ」をクリックして、変換元の webm ファイルを選択してください。
変換先に mp4 を指定して、「変換」をクリック。
変換が完了したら「ダウンロード」をクリックして、mp4 ファイルを保存してください。
mp4 変換時の設定もできるようですが、デフォルトでも Twitter に上げられるファイルに変換されました。
あとは、保存した mp4 ファイルを、ツイートにメディアとして添付するだけ。これでアニメーション作品も Twitter に投稿することができます。
他にもいろいろ方法あります
今回紹介したのは、インストールなどの手間を省き、なるべく簡単に録画して、動画ファイルに落とす方法でした。
この他にも方法はいろいろあって、もっと長い時間、画質も良く、音も入れて、など、様々な要望に対応できる方法もあります。
例えば、
- Win/Mac の画面録画機能、専用ソフトを使う方法
- 録画に使える JavaScript ライブラリを使う方法
- 1行のコード追加で GUI で動画録画できる p5.capture
- webm 形式の動画を生成する p5MovRec
- GIF アニメーションを生成する p5.createLoop
その他、Processing Community Japan の Discord サーバでは、どのように動画作成しているか、実際に使っている方法を様々な方が紹介してくださっています。
Processing Community Japan の Discord サーバ:どうやって動画を録画してますか?
これらの情報を参考にして、レッツエンジョイ、クリエイティブ・コーディング!
22/11/05 追記:p5.js ver 1.5.0 に、アニメーション GIF を生成してくれる関数 saveGif() が追加されました → 「saveGif() で手軽に p5.js アニメーション」