👉 Read this article in English.
パーリンノイズでの絵作りに飽きたあなた、この記事のやり方をちょっと試してみませんか? きっと面白い絵が作れると思いますよ。
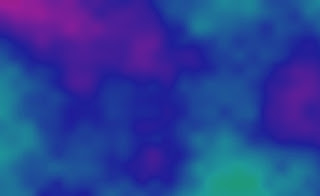
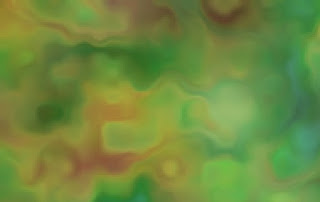
例えば、普通に 2次元ノイズで色を変化させるとこんな感じですよね。
よくやるスネ毛の地図だとこんな感じ。
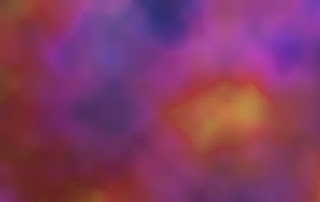
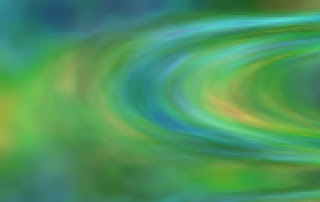
これに今回紹介する "ひと手間" を加えることでこんなのができます。
スネ毛の地図もこんな感じに!
そんなパーリンノイズに加える "ひと手間" を、p5.js のコードと共にサクッと解説いたします。
本記事は p5.js や Processing の 'noise()' 関数を使って作品を作ったことのある方向けです。
「'noise()' の使い方よくわかんない…」という方は、基礎からバッチリ丁寧に解説したこちらの記事をどうぞ。
📘 Processing/p5.js の noise() で遊ぼう! 前編
パーリンノイズでの普通の色塗り
まず、普通にパーリンノイズを使って色を塗ってみます。
カラーモードは HSB がオススメ!
HSB のカラーモードは色相、彩度、明度それぞれを連続的に変化させることができるので、コードで色を扱うのが容易です。
colorMode(HSB, 360, 100, 100, 100); let pHue = initHue + noise(n02) * hueStep; let pSat = noise(10, n01, n02) * 100; let pBri = noise(20, n01, n02) * 100; fill(pHue % 360, pSat, pBri, 100);
まずは色相、彩度、明度それぞれをパーリンノイズで変化させるコードを書いてみます。
const w = 570;
const h = 360;
const wDiv = 285;
const hDiv = 180;
const nStep = 0.005;
function setup() {
createCanvas(w, h);
colorMode(HSB, 360, 100, 100, 100);
noLoop();
}
function draw() {
let cellW = w / wDiv;
let cellH = h / hDiv;
let baseHue = random(360);
background(0, 0, 0, 100);
noStroke();
for (let x = 0; x < w; x += cellW) {
let nX = x * nStep;
for (let y = 0; y < h; y += cellH) {
let nY = y * nStep;
let nValH = noise(10, nX, nY);
let nValS = noise(20, nX, nY);
let nValB = noise(30, nX, nY);
let nHue = (baseHue + nValH * 240) % 360;
let nSat = 30 + 60 * nValS;
let nBri = 20 + 80 * nValB;
fill(nHue, nSat, nBri, 100);
rect(x, y, cellW, cellH);
}
}
}
function mouseClicked() {
let dt = new Date();
noiseSeed(dt.getTime());
redraw();
}
ノイズの変化具合で色面の変化の滑らかさが変わります。
const nStep = 0.002;
const nStep = 0.008;
このコードを基本形として説明を進めていきますね。
ノイズパラメータにひと工夫
ここまでは普通の絵作り。ここから "ひと手間" 加えていきます。
先程のノイズのパラメータはこうでした。x,yの座標によって変化する2次元ノイズですね。
let nValH = noise(10, nX, nY);
let nValS = noise(20, nX, nY);
let nValB = noise(30, nX, nY);
※'10','20','30' の固定値はそれぞれ異なるノイズ値を得るために入れています。
見た目 3次元ノイズですけど、変化する部分としては実質2次元ノイズです。 でしょ? ですよね!?
ここにもう一つパラメータ 'nP' を加え、それをノイズにしてみます。ノイズが入れ子になっている形ですね。
let nP = noise(nX, nY);
let nValH = noise(10 + nP, nX, nY);
let nValS = noise(30 + nP, nX, nY);
let nValB = noise(40 + nP, nX, nY);
このままだと変化が弱いので、こうしてみます。
let nP = noise(nX, nY) * 5;
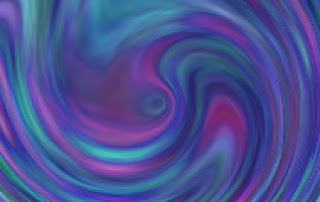
なんかちょっと面白みが出てきました。
このテクニックは、複雑なテクスチャを作成するための強力な方法である「ドメインワーピング」の簡略化バージョンと言えます。
パラメータの数式でいろんな表情を
パラメータとして加えたノイズ。そのパラメータを変えることでいろんな表情が出ます。
let nP = noise(nX + nY) * 5;
let nP = noise(nX * nY) * 5;
let nP = noise(nX * nX + nY * nY) * 5;
三角関数で波打たせる
パラメータにノイズではなく三角関数を入れるのも面白いです。
let nP = (cos(nX * 2) + sin(nY)) * 5;
let nP = cos(nX * sin(nY * 2.0)) * 3;
距離関数を使って形を作る
距離関数を使ってある形を反映したものを作ることもできます。
let nP = sin(dist(x, y, w * 0.5, h * 0.5) / w * HALF_PI) * 5;
let d = dist(x, y, w * 0.5, h * 0.5);
let dx = cos(PI * d / w) * w;
let dy = sin(PI * d / h) * h;
let nP = dist(x, y, dx, dy) * nStep * 5;
let dx = x;
let dy = (sin(x / w * PI * 3) * 0.2 * x / w + 0.5) * h;
let nP = dist(x, y, dx, dy) * nStep * 3;
let dx = constrain(x, 0, w * 0.7);
let dy = (sin(x / w * PI * 5) * 0.2 * (1 - x / w) + 0.5) * h;
let nP = dist(x, y, dx, dy) * nStep * 3;
まとめ:パーリンノイズはパラメータの数式で化ける
パーリンノイズの関数に与えるパラメータを工夫することで様々な表情の絵を作ることが出来ました。
距離関数を使って形を作るのはまだまだ工夫の余地がありそうですし、他にもパラメータに放り込める数式はいろいろ考えられそうです。
何か面白いのが出来たら Twitter とかで私にも見せてくださいね。 私の Twitterはこちらです。