クリエイティブ・コーディングに関連して、先日こんな質問をしてみました。
【どっちがノイジーかな?🤔】
一般人とクリエイティブ・コーダーで答えが異なるんだとか。🤭
どちらが正解ということではありませんが、私は「画像 B の方がノイジー」という意見でした。
そう思ったわけと、みなさんからのご意見をいただいて悟った、これからの作品づくりで気をつけるべきことを、この記事に記録しておきたいと思います。
なんでこんな質問を?
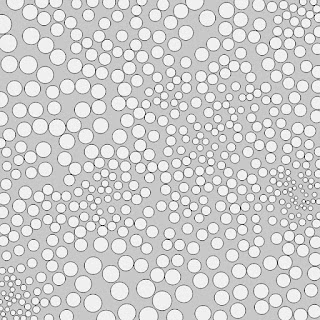
この質問を思いついたのは、サークルパッキングで何か面白いものができないかと試行錯誤していたときでした。 noise() 関数を使って円の大きさを変えたものを作ったとき、「ふむ、これは noise() を使ったからノイジーだな」とふと思って、あれ?と感じたのがきっかけです。
let r = noise(x * nStep, y * nStep) * 50;
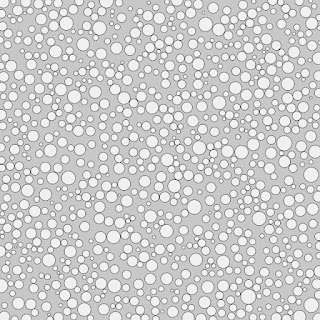
こちらは noise() を random() に変えて作った画像です。
let r = random(50);
random() の画像を見て、こっちがノイジーでは?と思って気付きました。 noise() を使ってる方をノイジーっていうのは意味が違う、「noise() で描いたっぽい」という意味でそう思ったんだということに。
これは面白いと感じました。以前なら私は random() のほうをノイジーだと思ったでしょう。それがクリエイティブ・コーディングをしているうちにノイジーの意味が変わってきてしまったらしい。語彙が増えたというべきか。
そして、クリエイティブ・コーディングをやっている他の人も、「ノイジー = noise() で描いてるっぽい」という感覚があったりするのだろうか?と興味が湧いてきたのでした。
そういう見方もあるんだ!
そんな思いつきでなんの気なしに出した質問でしたが、いろいろなご意見をいただくことができました。
みなさんのご意見はこちらのツイートのスレッドからご覧いただけます。
https://twitter.com/deconbatch/status/1471442482802180101
人によってこんなに様々な「ノイジー」の感じ方があるんだと知って、少し驚いたとともに、私が「noise() で描いたっぽいからノイジー」と思ったように、皆さんそれぞれの「なになにだからノイジー」というものがあるんだということに気付かせてもらいました。それはきっと、その人の体験、経験から形作られたものなのだと思います。
「クリエイティブ・コーディングをやってる人、やってない人で感じ方が変わるのでは?」という私の想像は、あまりにも単純で、稚拙な考えでした。
後で気付いたのですが、「一般人」という表現はよくなかったと思います。なんだかクリエイティブ・コーダーは一般人とは違う特別な存在みたいなニュアンスも感じられちゃう。言いたかったのはクリエイティブ・コーディングをしていない人というような意味です。
こんなつたない設問に答えてくださって本当にありがとうございます。
それはつまり、作品づくりでも気をつけなければいけないということ
言葉の捉え方が違う。言葉の意味が違う。言葉の定義が違う。見え方、感じ方は人それぞれ。 それはつまり、「ノイジー」を表現する作品を作ろうとしたとき、自分が思う「ノイジー」で作って果たして伝わるかということでもあります。
人によっていろんな見え方があることは多様性であり、面白さでもあり、同じ言葉を使っていたとしても誤解やすれ違いが起こるのもこういうところからなのでしょう。
私がクリエイティブ・コーディングを経験することで、いつの間にか「noise() で描いてるっぽい」という感覚を得たように、いろんな経験や勉強、旅や読書や他人との会話などが、語彙を増やしたり、感じ方、捉え方、視点を増やす可能性を持っている。今まであまり読まなかった分野の本、やったことのない趣味、そういう経験を蓄積して、いろんな感じ方、見方を身に付けていくことが、より奥深い作品を作る糧になるのだろうと思いました。
おまけのコード
質問で使った画像は p5.js のこちらのコードで作りました。ライセンスは特に付けません。どうぞご自由にお使いください。
const w = 640;
const h = w;
const nStep = 0.005;
const cMax = 5000;
const cArry = new Array();
function setup() {
createCanvas(w, h);
background(200);
fill(240);
stroke(0);
strokeWeight(1);
for (let cCnt = 0; cCnt < cMax; cCnt++) {
let x = random(w);
let y = random(h);
let r = random(50); // A
//let r = noise(x * nStep, y * nStep) * 50; // B
let touch = false;
for (let c of cArry) {
if (dist(c.x, c.y, x, y) * 2 < c.r + r) {
touch = true;
break;
}
}
if (!touch) {
circle(x, y, r);
cArry.push({
x: x,
y: y,
r: r
});
}
}
}
クリエイティブ・コーディングをやってる人でも、描いてるコード、例えば noise() のパラメータ値を普段どんな刻みで使っているかによっても見え方、受け取り方は違ってくることにも後から気付きました。 実際、noise() のパラメータ変化値を荒くすれば A みたいになるので、「noise() で描いたっぽい」という意味ではどっちもそうということになっちゃう。