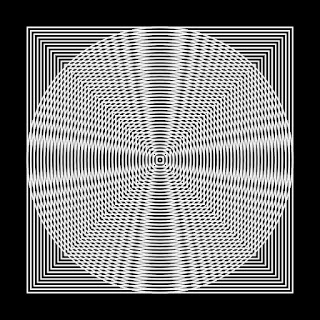
「パンチで穴を開けた板」を使って、モアレ模様を作りました。
パンチ穴のような大きな穴で、果たしてモアレ模様ができるのでしょうか? p5.js で書いたコードを使って、そんなモアレ模様を制作してみましたので紹介します。
とても簡単に作れて、驚きのある結果が表示されるので楽しいですよ。
👉 Read this article in English.
モアレとは?
モアレ(Moire)とは、規則正しい繰り返し模様を複数重ね合わせた時に、それらの周期のずれにより視覚的に発生する縞模様のことです。この縞模様は干渉縞ともいいます。
Wikipedia 「モアレ」より
網戸を2枚重ねたり、レースのカーテンが重なったりしたときに見えるあれですね。
これもモアレ縞?
私の知っているモアレ模様は、細かい縞模様や格子模様の重なりにより生じるものでした。これに対して、この記事のタイトル絵は、パンチ穴の重なりによって作られたモアレ模様の図です。
作り方は簡単です。まず、パンチ穴を開けた板を用意します。
単純にそれを2枚重ねるだけ。ずらし具合で異なるモアレ模様が現れます。
最初にこれを見たのはこの本に掲載されていた「金属板に開いた丸穴の重なりによるモアレ」の写真でした。
写真の種類と数がもう少し欲しかったなと、ボリューム的には若干の物足りなさを感じましたが、クリエイティブ・コーディングのネタになりそうな写真がいくつもありました。
こんな大きな穴でもモアレ縞が生成されるということに驚きました。「規則正しい繰り返し模様を複数重ね合わせる」が、モアレ縞生成の方法なので、確かに合ってます。目からうろこが落ちた気持ちがして、自分でも試してみたくてコードを書きました。
パンチ穴でモアレ縞を作るコード例
p5.js で書いたコードの例です。CC0 で公開します。
/**
* 大きなパンチ穴でモアレ縞を作る(p5.js)
*
* @author @deconbatch
* @version 0.2
* @license CC0 https://creativecommons.org/publicdomain/zero/1.0/
* p5.js 1.1.3
* created 2022.07.24
*/
const w = 720;
const h = w;
const offset = 120;
const pNum = 24; // 穴の数
const pDiv = w / pNum; // 穴と穴の間隔
const pSiz = pDiv * 0.75; // 穴のサイズ
function setup() {
createCanvas(w, h);
noLoop();
p = createGraphics(w - offset * 2, h - offset * 2);
p.noStroke();
p.background(0);
p.erase();
p.fill(0);
for (let x = 0; x < pNum; x++) {
let yDiv = (x % 2 == 0) ? 0 : pDiv * 0.5;
for (let y = 0; y < pNum; y++) {
p.circle(x * pDiv, y * pDiv + yDiv, pSiz);
}
}
p.noErase();
}
function draw() {
background(208, 48, 32);
imageMode(CENTER);
push();
translate(w * 0.5, h * 0.5);
image(p, 0, 0);
translate(w * random(-0.2, 0.2), h * random(-0.2, 0.2));
rotate(random(PI));
image(p, 0, 0);
pop();
}
function mouseClicked() {
redraw();
}
まとめ
本に掲載されていた一枚の写真をきっかけに、大きな穴でもモアレ模様を作れることを知り、自分で手を動かしてコードを書くことで、その不思議さをリアルに感じることができました。
このコードを書き換えて、板を少しずつずらしていくアニメーションにしても面白そうだし、丸いパンチ穴だけじゃなくて、四角形やひし形でもまた別の面白さを味わえそうです。
ぜひ試して、この不思議さを感じていただけると嬉しいです。