コーディング・チャレンジ「KUMALEON Coding Challenge」の非公式チャレンジガイドです。p5.js でコードを書いて投稿する方向けに書いたガイドです。
👉 Read this article in English.
KUMALEON Coding Challenge とは?
「KUMALEON」は、Creative Coder / Generative Artist “Okazz” さんの生み出したキャラクターの名称です。
クマレオン pic.twitter.com/dgBysN5pqc
— おかず / Okazz (@okazz_) February 28, 2022
可愛らしいクマ的キャラに、クリエイティブ・コーディングで生成した模様などを適用することで、様々な姿、新しい個性を見せてくれる、無限の可能性、多様な個性を象徴するキャラクター、それが「KUMALEON」です。
「KUMALEON Coding Challenge」は、KUMALEON に当てはめる絵を生成するコードを書いてみようというコーディング・チャレンジです。
まずはサンプルコードで遊んでみよう
KUMALEON に絵を当てはめるとはどういうことか?まずは用意されたサンプルコードを動かしてみましょう。
KUMALEONちゃんの外側でマウスをドラッグしながら動かすと、カラフルな図形が描かれ、その図形が KUMALEONちゃんの外観にも反映されます。それと同時に、マウスの動きに合わせて KUMALEONちゃんが 3D 的に回転します。マウスホイールで拡大、縮小も可能です。拡大しすぎると KUMALEONちゃんの内部に侵入してしまい、深淵を覗き見ることになります。
サンプルコードの「マウス操作によりカラフルな図形が描かれる」という部分を、自分なりのコードで別の表現にすることが、今回のコーディング・チャレンジになります。
p5.js のサンプルコードを基にチャレンジ!
用意されたサンプルコードを使い、OpenProcessing 上で作品を作成して投稿するところまでをやってみましょう。
KUMALEON Coding Challenge Sample
いちから作るパターン
ここでは、サンプルコードを使って一から作品を作ってみます。
まずはバッサリ削る
// options
kumaleon.options = {
onInit: () => {
// called when the app is initialized
},
onUpdate: () => {
// called in requestAnimationFrame loop
},
onResize: () => {
// called when window resized
},
}
// p5 sample code
function setup() {
// pass a canvas element to app by kumaleon.setCanvas
kumaleon.setCanvas(createCanvas(windowWidth, windowHeight).canvas)
}
function draw() {
}
function windowResized() {
resizeCanvas(windowWidth, windowHeight)
background(255)
}
黒いKUMALEONちゃんが現れます。
"windowResized()" は、削るとウィンドウサイズを変えたときに模様の当てはめの縮尺がおかしくなるので、削らないほうがよいでしょう。
普通にコードを書く
あとは、いつもどおりコードを書いていけばよいです。
- colorMode() はお好みで
- translate() しても KUMALEONちゃんの位置は変わらないから安心
- 静止画なら setup() で完結しても OK(ただしウィンドウサイズ変えたら描画しなおしが必要)
例えばこんな感じ。
function setup() {
// pass a canvas element to app by kumaleon.setCanvas
kumaleon.setCanvas(createCanvas(windowWidth, windowHeight).canvas)
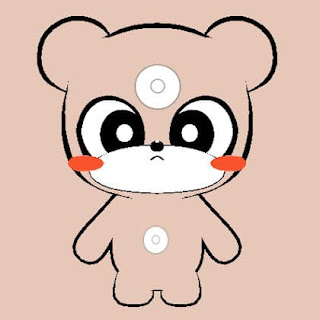
colorMode(HSB, 360, 100, 100, 100);
background(20, 20, 90, 100);
translate(width * 0.5, height * 0.5);
circle(0, 0, 100);
circle(0, 0, 30);
}
おヘソと白毫のついた KUMALEONちゃんになりました。
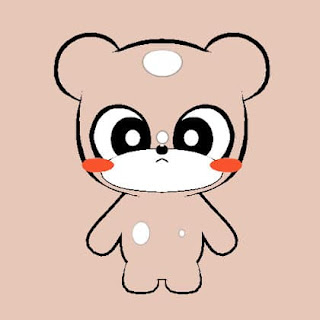
描画位置をずらしてみると、頭部と腹部で座標系が異なるのがわかります。
circle(0, -100, 100);
circle(0, +100, 30);
ノイズパターンの作例サンプル
全面にノイズパターンを描いたサンプルです。
function setup() {
// pass a canvas element to app by kumaleon.setCanvas
kumaleon.setCanvas(createCanvas(windowWidth, windowHeight).canvas)
colorMode(HSB, 360, 100, 100, 100);
const cellW = 24;
const cellH = 16;
const nStep = 0.005;
const baseHue = random(360);
strokeWeight(2)
stroke(0, 0, 70, 100);
for (let x = 0; x < width; x += cellW) {
let nX = x * nStep;
for (let y = 0; y < height; y += cellH) {
let nY = y * nStep;
let nHue = (baseHue + noise(nX, nY, 100) * 240) % 360;
let nSat = 20 + 60 * noise(nX, nY, 200);
let nBri = 20 + 80 * noise(nX, nY, 300);
fill(nHue, nSat, nBri, 100);
rect(x, y, cellW, cellH);
}
}
}
既存のスケッチを当てはめるパターン
次に、既に作成済みの自分の作品を KUMALEONちゃんに適用してみます。
何も気にせず貼るがよい
気にすることは何も無く、先に示した「いちから作るパターン」のバッサリ削った後のコードに、自作品のコードを貼り付けるだけで良いようです。思っていた以上に簡単に作成できます。
キャンバスサイズを固定にしても OK。
kumaleon.setCanvas(createCanvas(800, 800).canvas)
angleMode() を変えても OK。
angleMode(DEGREES);
なんと、3D にして ortho() を入れても OK!
kumaleon.setCanvas(createCanvas(800, 800, WEBGL).canvas)
ortho();
なんて懐が深いんだ! KUMALEONちゃん!
何のトラブルもなしに作れた作例
senbaku さんのおばけちゃんスケッチを改造したものを適用してみました。
today's ghosts👻 9(/30)
— センバク (@senbaku) June 23, 2022
マウスを目で追うおばけたち。画面をクリックすると色の配置が再シャッフルされます。https://t.co/yqFfxYKewM#30ghosts #30ghost #p5js #dailycoding #creativecoding pic.twitter.com/iqUE99HC6Y
投稿の方法
OpenProcessing の #KumaKreative 集への投稿手順
OpenProcessing のコーディングチャレンジ「Code your Kuma and share with the world - #KumaKreative」に、#KumaKreative の作品が集っています。
OpenProcessing 上で作成した作品ならここに投稿することができます。
投稿の手順は以下のとおりです。
- https://openprocessing.org/curation/79035 にアクセスして、「SUBMIT YOUR SKETCH」ボタンを押す。
- 自分の作品が一覧で表示されるので、そこから投稿したいスケッチをクリックで選択する。
- あとは「Submit」ボタンを押すだけ。
Twitter への投稿手順
OpenProcessing には動画の録画機能が付いていますが、残念ながら KUMALEON Coding Challenge のコードではエラーが出てこの機能では録画できないようです。録画用ライブラリや、画面録画アプリ等を使って動画保存しましょう。
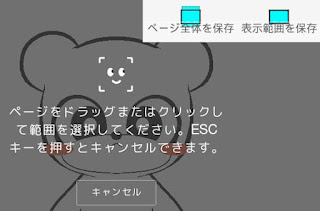
静止画の保存は、Ctrl+Shift+S で保存用のガイドが表示されます。
投稿時はハッシュタグ #KumaKreative を付けて投稿しましょう。
NEORT でも作品を作ってアップできます
NEORT ではテンプレートが用意されており、こちらを使って作品を作り、そのまま NEORT に投稿することができます。
まとめ
実際にやってみて、自作スケッチを想像以上に簡単に適用できることにビックリしました。これだけ手軽だと、着せ替え感覚で KUMALEONちゃんにいろいろなスケッチを試してみたくなります。
なんにでもなれる、かわいいけどスゴイ KUMALEONちゃんの「KUMALEON Coding Challenge」、あなたも挑戦してみませんか?