👉 Read this article in English.
『これはキツイぞ…』
Design by Numbers を使ってアニメーションを作ってみようと手を付けて五分。 その大変さに、私は後ずさりしていました。
ハタチの記念に Design by Numbers
2021年8月は Processing 誕生から 20周年にあたり、様々な記念行事が行われています。
Processing 最初の正式リリースは、2001/8/9 の Release 0001。
当時、日本の武蔵野美術大学で行われていたワークショップ上でのリリースでした。
ハタチになったお祝いに、私は Processing の元となった「Design by Numbers」で作品を作ってみることにします。
Processing の父?母?である Design by Numbers
Design by Numbers は、1990年代にジョン・マエダ氏により開発され、後の Processing に大きな影響を与えたとされるプログラムです。
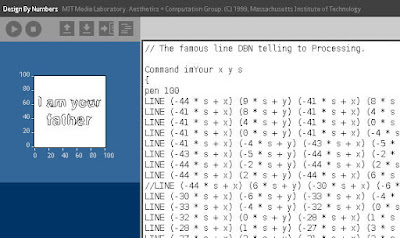
100x100 の小さな実行画面。コードエディターや操作ボタンは Processing IDE にそっくりですね。
制作に必要な実行環境や文法の情報は MIT のサイトから得ました。
実行は下記コマンドで行いました。以下はあくまで参考情報です。
java -cp ./lib/dbn.jar DbnApplication
実行環境は Fedora Linux です。
./lib/dbn.jar は MIT のサイトからダウンロードした実行環境中の jar ファイルです。
java は Processing 付属の java を使いました。
※以下、Design by Numbers を DBN と略します。
DBN で作る Processing 20周年記念アニメーション
🎂To celebrate the Processing 20th Anniversary. 🎉
— deconbatch (@deconbatch) August 20, 2021
<Developing new ideas based on study of the past>#pcd2021 #processing pic.twitter.com/KyrTI45PXn
ショボいですか? いやいや、これはなかなかの物ですよ。
DBN がこの世に現れ、その後生まれた P5(Processing)が 20周年を迎え、その前途は輝いているということを表現しています。
確かに表現しています。
表現しているのです。表現させてください。
Processing に慣れきった私にはツライ…
DBN の文法を見ると、Processing にある translate() とか frameCount などの便利な関数や変数はありません。
これらが無いということは、各描画の座標を全て自分で計算しないといけないとか、時間の経過をシステムのマイクロ秒などから自前で用意する必要があるということになります。
Processing に慣れきった私に、これはキツイ。
文字を表示しようにも text() 関数が無いので、LINE で線を引いて自分で文字を形作ることにしました。
しかし、一体何本 LINE を引けばいいのか? その LINE に指定する座標も全部自分で書くの?
これはツライぞ…
p5.js に DBN のコードを書かせよう!
さすがに方眼紙にアルファベット書いて座標を取るなんてできません。
(前にこれでやったけど大変だった)
p5.js の font.textToPoints() を使うと、文字を形作る点を取得できます。
これで LINE に指定する座標を得ることができます。
p5.js から DBN に接続する、なんてできそうにないので、p5.js で座標をコンソールに出力し、それを DBN のコードエディターにコピペすることにします。
そして、どうせコピペするなら DBN のコードの形にしたらいいじゃない!
ということで、下記のようなコードを書いて p5.js から DBN のソースコードを生成しました。
console.log("LINE (" + floor(x0) + " * s + x) (" + floor(-y0) + " * s + y) (" + floor(x1) + " * s + x) (" + floor(-y1) + " * s + y)");
x0, y0, x1, y1 が文字を形作る座標です。DBN と Processing では Y方向の向きが逆なので、y0, y1 にはマイナスを掛けています。
s はサイズ、x, y は基準となる位置の座標で、アニメーションさせるために入れた変数です。
この方法で生成したコードは、「DBN」という文字を描くだけで 70行になりました。
力技ですね。
DBN コードの掲載
文字を描く部分のコードが長過ぎるので、一部省略して掲載します。
forever
{
// DBN
Command drawDBN x y s
{
pen 0
LINE (-15 * s + x) (-7 * s + y) (-19 * s + x) (-7 * s + y)
// ommit 72 lines
}
// P5
Command drawP5 x y s
{
pen 0
LINE (-7 * s + x) (-3 * s + y) (-10 * s + x) (-3 * s + y)
// ommit 59 lines
}
// 20th
Command draw20th x y s
{
pen 0
LINE (-10 * s + x) (2 * s + y) (-11 * s + x) (-1 * s + y)
// ommit 69 lines
}
// decorated background
Command shineBack p
{
field 5 0 95 5 ((0 + p * 5) % 30)
field 95 5 100 95 ((5 + p * 5) % 30)
field 5 100 95 95 ((10 + p * 5) % 30)
field 0 95 5 5 ((15 + p * 5) % 30)
}
// main
set sec <time 3>
set cet <time 4>
set time ((sec % 4) * 100 + cet) // 0 <= time <= 399
// DBN location and size
smaller? time 90
{
set dx 50
set dy 55
set ds (1 + time / 50) //sec
}
notsmaller? time 90
{
set dx 50
set dy ((time * time) / 150)
set ds 2
}
// P5 location
smaller? time 100
{
set px 50
set py 200
}
notsmaller? time 100
{
set px 50
set py (140 - (time * time) / 350)
smaller? py 65
{
set py 65
}
}
// 20th location
smaller? time 220
{
set tx -50
set ty 25
}
notsmaller? time 220
{
set tx ((time * time) / 200 - 200)
set ty 25
notsmaller? tx 50
{
set tx 50
}
}
// background
smaller? time 250
{
paper 70
}
notsmaller? time 250
{
paper 100
shineBack ((time / 30) % 6)
}
// draw texts
drawP5 px py 2
drawDBN dx dy ds
draw20th tx ty 2
}
ところが、もっといい方法があった
完成したアニメーションを Twitter にアップしたところ、ブラジルのクリエイティブ・コーディング友達の Alexandre B A Villares(@villares)さんから、DBN でアルファベットを表示するコマンドの存在を教えていただきました。
you might like this: https://t.co/bJUMIkVqeu
— Alexandre B A Villares☂🐍🧄 (@villares) August 20, 2021
あらら!知らなかった!
これを使わせてもらえばもっとカッコイイのができそうです。
こんな風に新しい情報を教えていただけるの、SNS の醍醐味ですね。 @villaresさん、ありがとうございます。
正に温故知新でした
「Design by Numbers」を使ってみて、描く絵の出来を工夫することより、コードでどう実現するかを工夫する方に楽しさを感じました。
Processing とはまた違う、手作りの工作的な「作る楽しさ」がある気がします。
同時に、Processing でコードを書くことが「なんて楽しいんだ!なんて楽なんだ!」と、あらためて思いました。
こんな楽しさを、幸せを与えてくれて、ありがとう Processing。
そして、20周年おめでとう!
先人の方々が築いてこられたこの技術や文化を引き継ぎ、次の20年に渡していけるよう、私も精一杯貢献していきたいと思います。
Design By Numbers 書籍の紹介
参考リンク
- Wikipedia(EN) Design By Numbers
- MIT Design By Numbers
- DBN Vocabulary by Zach Lieberman and Rusty Soo-Tho
- Alexandre B A Villares さん DesignByNumbers-alphabet